Inhalte mit dem Raster verteilen
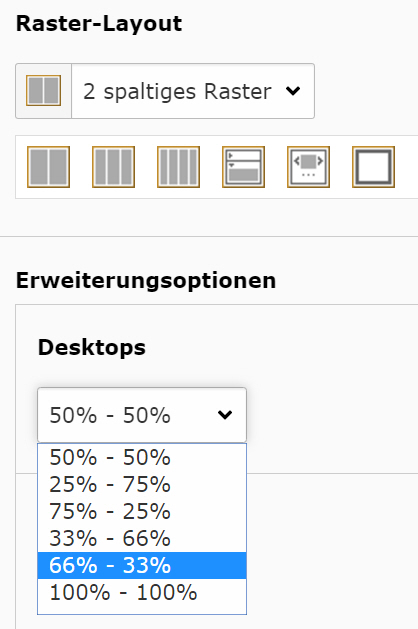
Inhalte können mit Hilfe von Raster auf der Webseite "verteilt" bzw. positioniert werden.
Anzeige-Reihenfolge und Anpassung an Display-Breite
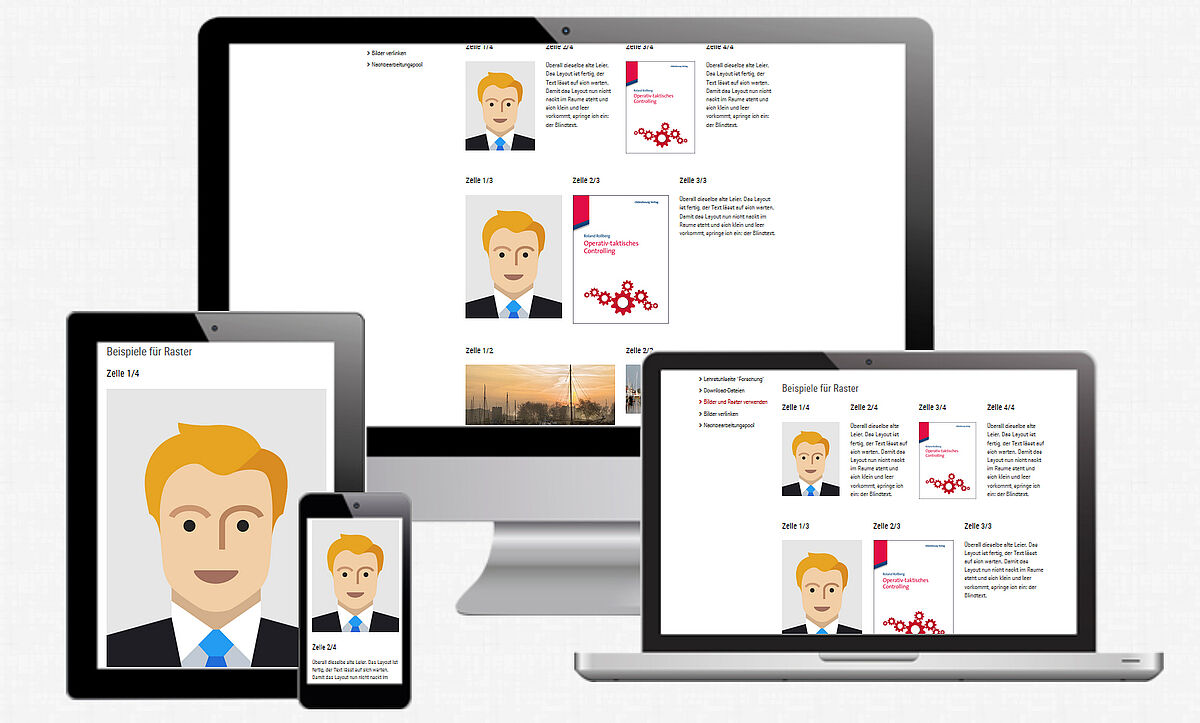
Raster passt sich dem Display automatisch an. Auf den mobilen Geräten wird jede Spalte des Rasters i.d.R. bis zu vollen Display-Breite vergrößert (das ist die Standardeinstellung) und die Spalten nacheinander angezeigt.
So werden zwei Spalten auf dem Desktop nebeneinander angezeigt. Die gleichen zwei Spalten werden auf dem mobilen Gerät nacheinander angezeigt (Display-Breite wird zur 100% genutzt).
Raster-Spalten werden in der Reihenfolge von links nach rechts angezeigt. Die einzelne Elemente in der Spalte werden von oben nach unten angezeigt.
Raster im Raster
Raster-Elemente können kombiniert werden (Raster im Raster).
Einspaltiges Raster
Auch ein einspaltiges Raster (Raster mit nur einer Spalte) hat einen Sinn. So können die Elemente zusammengefasst werden. Oder es kann ein Hintergrund (grau) für mehrere Elemente konfiguriert werden.